
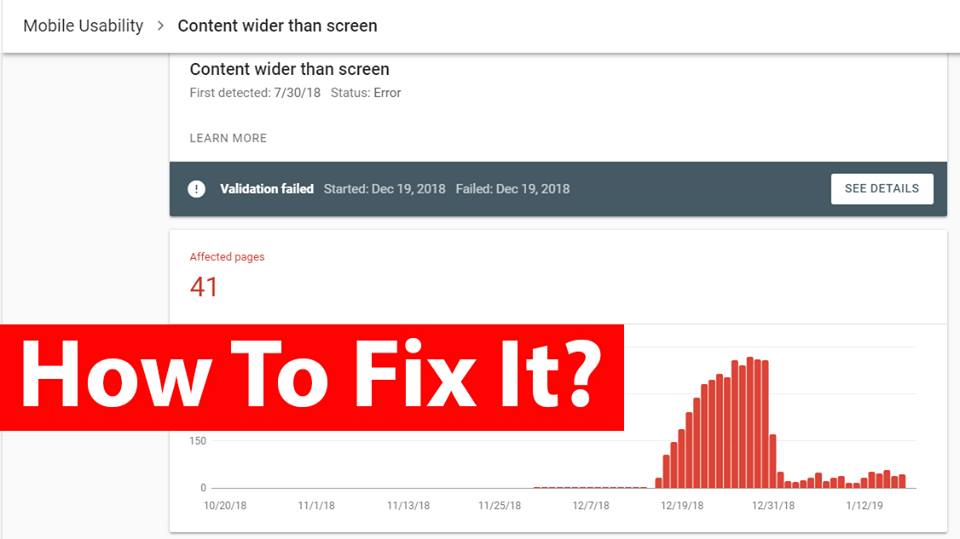
How to Remove Content Wider Than Screen Error in Google Webmaster Successfully
By
The computer language based web pages aren’t just hitched up on the internet but still are in progress with their diminishing or surging scores. People having any hints of SEO or acquired legitimate White Hat know-how understand how to integrate the right settings to get things functioning in the right order.
The above topic could be denoted as the basic mainstream query of most of the users’ looking for the right answers to their webmaster encoded complexities like how woman look to get some new womens leather jackets. However, you’ll find plentiful solutions to various Webmaster intricacies happening on these days, and a huge audience is sharing their programming problems online.
Thus, how to make a webpage mobile-friendly via Webmaster, fixing crawl errors, a reason behind those 404 errors, amending URL errors, so on and so forth. So, at first, you should know what type of website bug you’re carrying with your URL preface amid having glitches while opening your webpage on your smartphones.
We’ll check out what are the main causes that text formats don’t orchestrate with the correct outputs required to bud into our eyes. So let’s get right into it:
“You’re always working hard to rule out any text-technical errors from your WordPress blog. Looking right into it, your online content is already fully compatible with smartphone screen resolutions. Regretfully, you’re checking out how it’s getting the URL-responsive summation via Google’s Mobile-Friendly Test Tool, but still getting that ‘Not Mobile-Friendly’ notification popping on your screens.”
Making URL (Webpage) Screen/Mobile-Friendly via Google Webmaster
Table of Contents
Before understanding a few rectifying laws, of how you can manage your text-screen contrast to the perfect resolution. Here are the two most prevalent whys and wherefores that your content isn’t well merged within the screen’s appropriate size:
- Content broader that screen pixels pitching on the screen/Content not appropriately sized to viewport.
- Touch elements placed in restraint to each other/ Links too close together.
- The CSS resolutions might solve the issue for ‘content wider than screen’ error, which are quite shrewdly implemented and Google Webmaster might be overseeing this as a major issue.
Keeping up with the progress of how the world is going ahead with handy widgets. Every now and then, we see folks observing mobile screens more than milieu scenes, and this is one of the main reasons that now a Google ranked page on the basis of its phone UI. Today, we have one of Google’s latest update for this mobile motive – Mobilegeddon, a Google’s subsidiary program that intends to check out the pitch-perfect website UI instill for your smartphones and other portable gadgets. But, there’s always a concern for website owners of they can confirm users are getting the optimum handy overview of their webpage in their devices.
Here are some clarifications you could look up as well for getting your content compatible with those irksome screen inaccuracies:
-
Content Wider than Screen
The overflow of a screen is quite common when you’re looking to make you URL mobile-friendly. The screen is showing a parallel run-off, making content swell up over the pixels. Forgetting thing into place, you can make a twofold of this source by simply changing the viewpoint of your browser and then check it up. Besides, you can also try using Google Fetch URL, but your outcomes would be limited.
One of the best ways to check the testing mobile screen aptness is to use the Chrome Dev Tools “remote debugging on an Android Device.” With this method, you can scrutinize the ‘attributed element’ on your mobile device, sitting back comfortably while using your desktop computer.
-
Clickable Elements Too Close Together.
One of the main elements that may cause in content wider is the clickable elements that are too close together. People may face difficulty when typing any content on mobile. To stop users from being disturbed by accidentally hitting the wrong ones, tap targets should be made satisfactorily large and far from other taps, targets that a user can press them without their finger overlapping on any other tap targets.
Not only proper space is required but you also have to do practice because good practice will definitely help you to type immediately even without watching on the screen.
-
Tool Is Not Smart Enough
You may have used different tools to make your mobile-friendly, but Google is not smart enough to figure out the CSS or other techniques to make your screen wide. It is one of the ‘dumb tool’ that will not accept your big content; it may show your content is wider than the screen. Try writing short and concise content that will come clear on your screen. For example, removing of columns may depend on the screen width; similarly, your content should be according to the screen of the device.
When it comes to the topic, the ‘Content Wider than Screen Error’ on Google Webmaster, you’ll find how to make a website user-friendly in terms of its mobile user-interface.


